Meine Shopware 6-Referenzen im Überblick
Stöbern Sie durch meine aktuellen Projekte und ausgewählte Referenzen, die ich für und mit Shopware 6 entwickelt habe. Überzeugen Sie sich selbst von meiner Arbeit und schauen Sie sich gerne die einzelnen Projekte ausführlich an.
Shop ohne Kauf-Funktion als reines Schaufenster
Mit der Shopware 6 - App "Shop ohne Kauf-Funktion als reines Schaufenster" kann ein Shop ohne Kauf-Funktion und somit als reines Schaufenster umgesetzt werden.Dazu kann man innerhalb der Konfiguration das Suchfeld, die Merkzettel-, Kundenkonto- und Warenkorb-Schaltfläche und die Preise ausblenden.Insofern die Funktionen ausgeblendet sind, können die Seiten auf ein selbst festgelegtes Ziel weitergeleitet werden. Die Weiterleitung kann auf die Startseite, eine Kategorie oder eine Landingpage erfolgen.Falls man das Suchfeld weiterhin anzeigen lassen möchte, aber die drei Schaltflächen ausblenden lässt, kann innerhalb der Konfiguration festgelegt werden, ob das Suchfeld rechtsbündig ausgerichtet werden soll.Link zu GitHub: https://github.com/sschreier/SschreierShowcase
Blogbeiträge erstellen
Mit der Shopware 6 - App "Blogbeiträge erstellen" können Blogbeiträge erstellt werden.Der Blogbeitrag wird dabei als Produkt erstellt und die Blog-Listenansicht als Kategorie. Der Inhalt des Blogbeitrags wird über ein Produktseiten-Layout gesteuert. Außerdem wird der Blogbeitrag automatisch in der Suche gefunden und in den Suchergebnissen mit angezeigt.Innerhalb der Konfiguration kann zudem für die Listenansicht die Anzahl an nebeneinander platzierten Kacheln für die mobilen Ansicht (1 oder 2 Elemente), die Tablet-Ansicht (1 oder 3 Elemente) und die Desktop-Ansicht (1 oder 4 Elemente) ausgewählt werden. Darüber hinaus kann auch das Format des Veröffentlichungsdatums (Datum und Uhrzeit mit ausgeschriebenen Monatsnamen oder in Kurzform oder auch ohne Uhrzeit) des Blogbeitrags ausgewählt werden. Insofern kein Teaserbild für den Blogbeitrag festgelegt werden soll, kann statt dem Platzhalter ein Bereich mit einerÜberschrift und einem Text angezeigt werden.Für die Suche kann innerhalb der Konfiguration festgelegt werden, ob eine "Mehr lesen"-Schaltfläche angezeigt werden soll.Auch für die Blogbeitragsdetailseite kann innerhalb der Konfiguration das Format des Veröffentlichungsdatums (Datum und Uhrzeit mit ausgeschriebenen Monatsnamen oder in Kurzform oder auch ohne Uhrzeit) ausgewählt werden.Darüber hinaus können alle durch die App zusätzlich bereitgestellten Inhalte über die Textbausteine und auch direkt innerhalb der Konfiguration gepflegt werden.Link zu GitHub: https://github.com/sschreier/SschreierCreateBlogPosts
Unterwegs im Camper
Die Seite von Unterwegs im Camper informiert über das Wohnmobil der Reisemobilvermietung Schreier und bietet zusätzlich auch eine Verfügbarkeitsübersicht und eine Anfragemöglichkeit für das Wohnmobil an. Sie basiert auf dem Shopsystem Shopware 6 und setzt ein selbst entwickeltes Shopware Theme ein.
Des Weiteren sind folgende selbst entwickelte Shopware 6 - Apps im Einsatz:
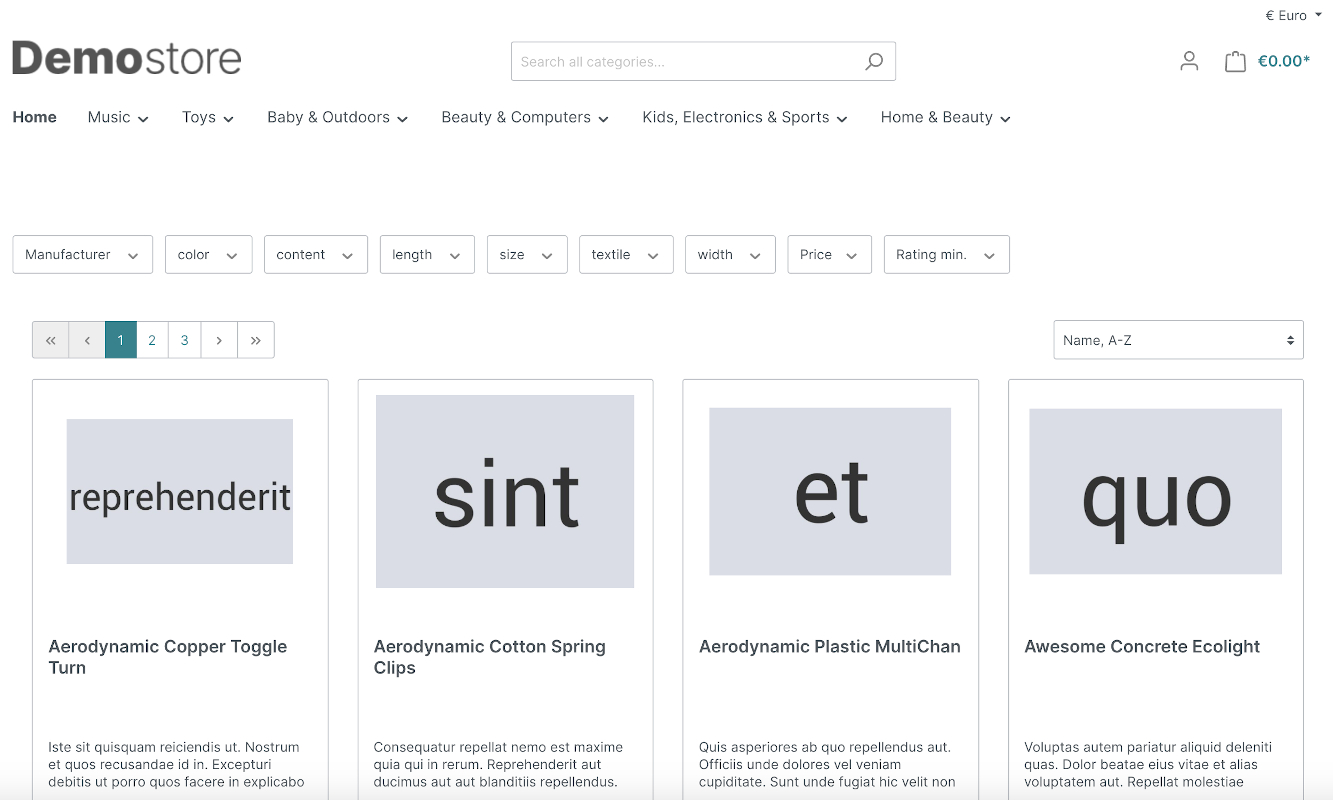
Dropdown-Menü
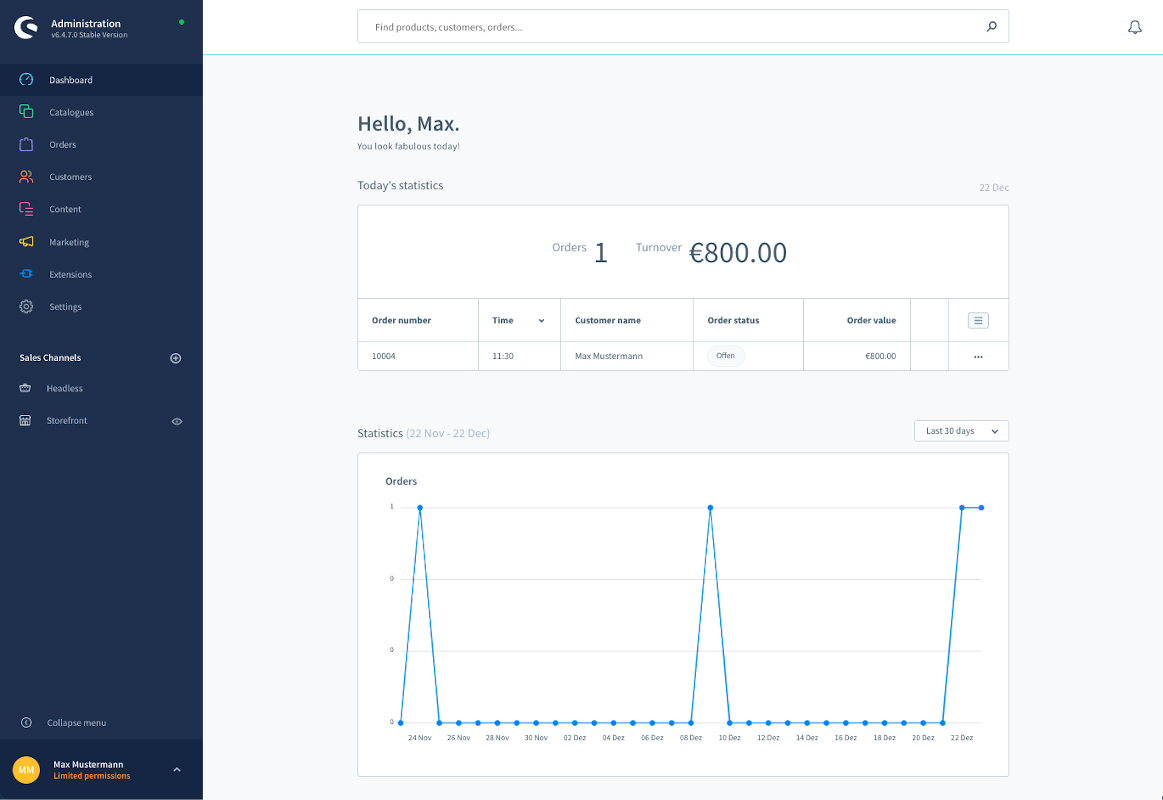
Individualisieren des Dashboards der Administration
Mit der Shopware 6 - App "Individualisieren des Dashboards der Administration" kann man sich das Dashboard der Administration individualisieren.Sie bietet dazu unter "Einstellungen" -> "System" > "Benutzer & Rechte" -> "Rollen" im Bereich "Zusätzliche Berechtigungen" einen neuen Bereich "Dashboard" an, bei dem man sich für die ausgewählte Rolle folgende Bereiche des Dashboards ausblenden lassen kann:die Begrüßung, den Banner, die Checkliste, das Feedback, die Statistik des Tages, die Statistiken der Bestellungen und die Statistiken des Umsatzes. Das "Administrator"-Konto sieht immer alle Bereiche des Dashboards, da es keine eigene Rolle besitzt.Link zu GitHub: https://github.com/sschreier/SschreierAdministrationDashboard
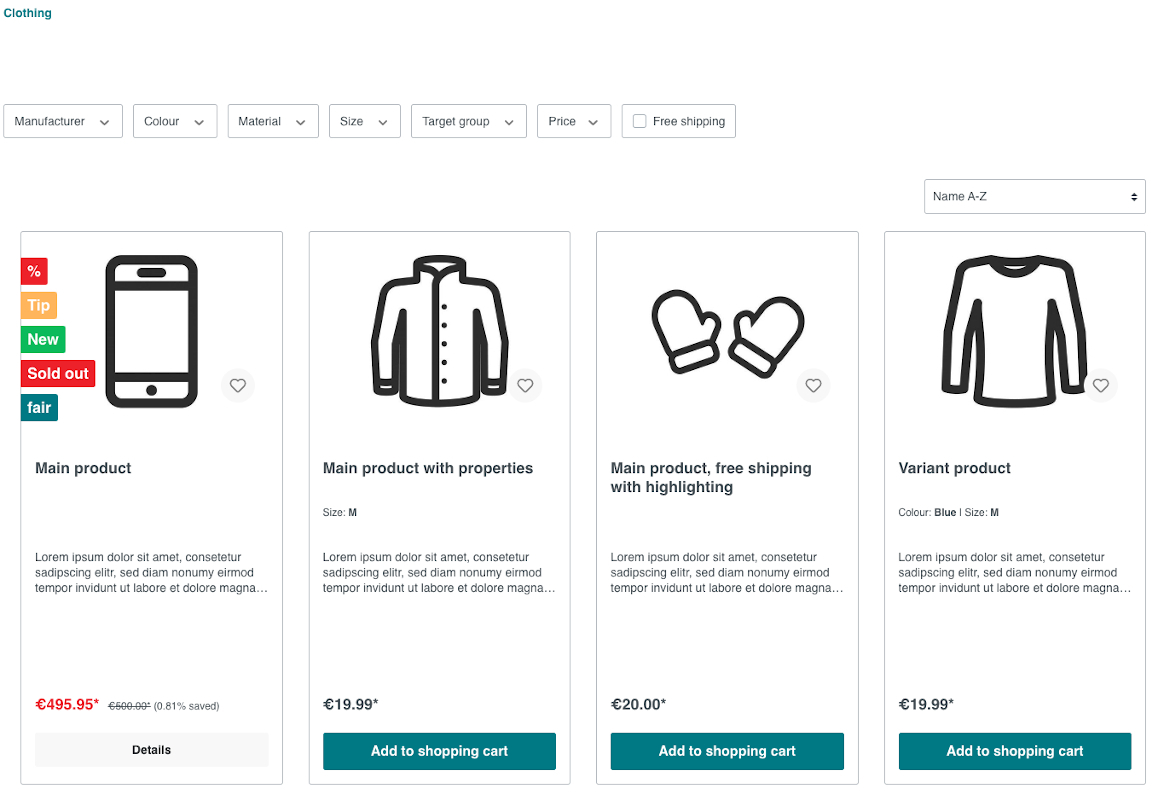
Ein Badge für die Kategorielisten und die Produkt - Detailseite
Die Shopware 6 - App "Badges für die Kategorielisten und die Produkt - Detailseite" ermöglicht Badges für die Kategorielisten und die Produkt - Detailseite. Der Text der eigenen Badges wird bei den Zusatzfeldern am Produkt festgelegt. Die eigenen Badges werden ebenso beim Zuweisen eines Produktseiten-Layouts angezeigt.Des Weiteren hat man die Möglichkeit, die Hintergrundfarbe und die Schriftfarbe des Badges individuell je Produkt über die Zusatzfelder oder über die Konfiguration festzulegen. Innerhalb der Konfiguration kann ebenso festgelegt werden, ob die Standard - Badges für eine Rabattierung (%), für eine Hervorhebung (Tipp) und für neue Produkte (Neu) in den Kategorielisten und auf der Produkt-Detailseite angezeigt werden sollen. Darüber hinaus kann man sich auch ein Badge für den Ausverkauft - Status anzeigen lassen.Link zu GitHub: https://github.com/sschreier/SschreierBadgeNavigationProductDetailPage
Ein Tab für die Produkt - Detailseite
Die Shopware 6 - App "Tabs für die Produkt - Detailseite" ermöglicht Tabs für die Produkt - Detailseite, die entweder vor oder nach dem Bewertungen-Tab angezeigt werden können. Der Inhalt der Tabs stammt entweder aus dem Rich Text Editor - Zusatzfeld "Inhalt" oder aus dem Textbaustein "tabContentFillViaSnippet" (bis tab5ContentFillViaSnippet). Die Tabs werden ebenso beim Zuweisen eines Produktseiten-Layouts angezeigt.Des Weiteren hat man die Möglichkeit, die Überschrift der Tabs individuell je Produkt über das Zusatzfeld "Überschrift" festzulegen oder andernfalls über den Textbaustein "tabHeadlineFillViaSnippet" (bis tab5HeadlineFillViaSnippet).Folgende Inhaltselemente sind möglich:normaler TextBilderLinksHTML-Elemente
Link zu GitHub: https://github.com/sschreier/SschreierTabProductDetailPage
Dropdown Menü
Die Shopware 6 - App "Dropdown Menü" ermöglicht ein Dropdown Menü ab 992 Pixeln. Ebenso kann der Navigationsmenüpunkt "Home" entweder ausgeblendet oder durch ein Haus - Icon ersetzt werden.Innerhalb der App - Konfiguration kann folgendes festgelegt werden:
die Festlegung, ob das Dropdown Menü aktiv sein soll
die Festlegung des Schattens des Dropdown Menüs
die Festlegung des Abstandes nach links des Dropdown-Menüs in Pixeln
die Festlegung der Mindestbreite des Dropdown Menüs in Pixeln
die Festlegung der Schriftgröße des Dropdown Menüs in Pixeln
die Festlegung des Innenabstandes des Dropdown Menüs
die Festlegung, ob bei einem vollflächigen oder mehrzeiligen Menü die Dropdown-Menüs des jeweils letzten Hauptmenüpunktes einer Zeile nach links öffnen sollen
die Festlegung der Anzahl an Hauptmenüpunkten, bei denen das Dropdown-Menü nach links geöffnet werden soll
die Festlegung der Mindestanzahl an Hauptmenüpunkten je Zeile, ab denen das Öffnen des Dropdown-Menüs nach links geprüft werden soll
die Festlegung des Abstandes des Textes nach links beim einem sich nach links öffnenden Dropdown-Menü in Pixeln
die Festlegung, ob der Sticky - Effekt aktiv sein soll
die Festlegung der Position, ab der das Menü den Sticky - Effekt erhalten soll
die Festlegung der Auflösungen, in denen das Menü den Sticky - Effekt erhalten soll
die Festlegung der Dauer der Animation des Sticky - Effekts in Millisekunden
die Festlegung des z-index - Wertes des Menüs mit Sticky - Effekt
die Festlegung der Hintergrundfarbe des Menüs mit Sticky - Effekt
die Festlegung der Schriftfarbe der Navigationsmenüpunkte des Menüs mit Sticky - Effekt
die Festlegung der Breite und der Farbe des unteren Rahmens des Menüs mit Sticky - Effekt
die Festlegung des unteren Rahmens des Sticky - Effekts des Menüs
die Festlegung, ob der Navigationsmenüpunkt "Home" angezeigt werden soll
die Festlegung, ob der Navigationsmenüpunkt "Home" durch ein Haus - Icon ersetzt werden soll
Link zu GitHub: https://github.com/sschreier/sschreierDropdownmenu
Leiste für Informations- und Hinweistexte oder Meldungen
Die Shopware 6 - App "Leiste für Informations- und Hinweistexte oder Meldungen" ermöglicht unter anderem eine Leiste für Informations- und Hinweistexte oder Meldungen, die bis zu 4 Bereiche beinhalten kann. Sie kann entweder in der Topbar oder in der Footerbar oder auch oberhalb oder unterhalb der Brotkrumennavigation angezeigt werden.
Innerhalb der App - Konfiguration kann für die Leiste folgendes festgelegt werden:
die Festlegung, ob der neue Bereich in einer Top- oder Footerbar oder oberhalb oder unterhalb der Brotkrumennavigation angezeigt werden soll
die Festlegung des Außenabstandes des Bereichs nach oben in Pixeln
die Festlegung des Außenabstandes des Bereichs nach unten in Pixeln
die Festlegung der Hintergrundfarbe des Bereichs
die Festlegung des Schattens des Bereichs
die Festlegung des Abstandes der Bereiche nach oben in Pixeln
die Festlegung des Abstandes der Bereiche nach unten in Pixeln
die Festlegung, ob in der Auflösung Smartphone Querformat (SM) die Bereiche 50% Breite haben sollen
Innerhalb der App - Konfiguration kann für jeden der bis zu 4 Bereiche folgendes festgelegt werden:
die Festlegung, ob der Bereich angezeigt werden soll
die Festlegung der Auflösungen, in denen der Bereich angezeigt werden soll
die Festlegung, ob das Icon aus dem Auswahlfeld oder einem Textbaustein bezogen werden soll
die Auswahl des Icons (siehe: https://github.com/shopware/platform/tree/master/src/Storefront/Resources/app/storefront/dist/assets/icon/default )
die Festlegung der Iconfarbe
die Festlegung der Hover - Iconfarbe
die Festlegung der Iconbreite in Pixeln
die Festlegung der Iconhöhe in Pixeln
die Festlegung des Abstandes des Icons zum Inhalt
die Festlegung der Schriftfarbe des Inhalts
die Festlegung der Hover - Schriftfarbe des Inhalts
die Auswahl der Position des Inhalts (Icon links und Inhalt rechts oder Icon rechts und Inhalt links)
die Auswahl der Ausrichtung des Bereichs (links, mittig oder rechts)
die Festlegung des Links des Bereichs (entweder ein Direktlink für einen Link oder anderenfalls eine CMS ID einer Erlebniswelt für eine Modalbox) und des Titels des Links
die Auswahl des Linkziels des Bereichs (im gleichen Fenster, in einem neuen Fenster oder in einer Modalbox)
Über folgende Textbausteine können die Inhalte angepasst werden:
ContentTopBarArea1
ContentTopBarArea2
ContentTopBarArea3
ContentTopBarArea4
IconTopBarArea1
IconTopBarArea2
IconTopBarArea3
und IconTopBarArea4.
Link zu GitHub: https://github.com/sschreier/sschreierTopbarnotifications
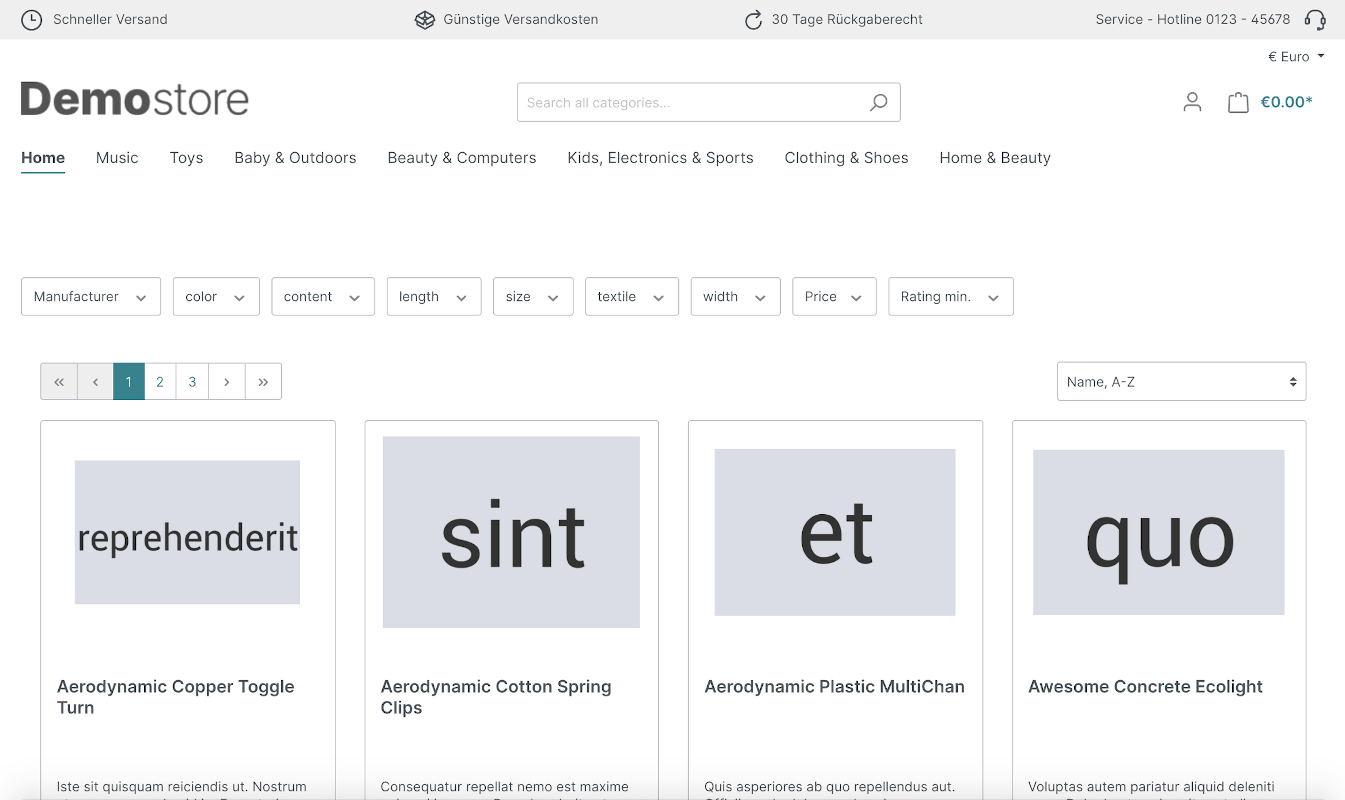
Shopware 6 Sticky Menü
Die Shopware 6 - App "Sticky Menü" ermöglicht ein Sticky Menü ab 992 Pixeln. Ebenso kann der Navigationsmenüpunkt "Home" entweder ausgeblendet oder durch ein Haus - Icon ersetzt werden.
Innerhalb der App - Konfiguration kann folgendes festgelegt werden:
die Festlegung, ob das Sticky Menü aktiv sein soll
die Festlegung der Position, ab der das Sticky Menü aktiv sein soll
die Festlegung der Auflösungen, in denen das Sticky Menü aktiv sein soll
die Festlegung der Hintergrundfarbe des Sticky Menüs
die Festlegung der Dauer der Animation in Millisekunden
die Festlegung des Schattens des Sticky Menüs
die Festlegung des z-index - Wertes
die Festlegung, ob der Navigationsmenüpunkt "Home" angezeigt werden soll
die Festlegung, ob der Navigationsmenüpunkt "Home" durch ein Haus - Icon ersetzt werden soll
Link zu GitHub: https://github.com/sschreier/sschreierStickymenu
Teaser und Banner für eine Erlebniswelt (mit frei definierbarem Text & Schaltfläche uvm.)
Die Shopware 6 - App "Teaser und Banner für eine Erlebniswelt (mit frei definierbarem Text & Schaltfläche uvm.)" fügt Teaser und Banner zu den Erlebniswelten - Elementen hinzu, die man entweder über die eigenen CMS Blöcke "1 Spalte, Teaser & Banner", "2 Spalten, Teaser & Banner" und "3 Spalten, Teaser & Banner" aus der Block-Kategorie "Text & Bild" oder wie gewohnt bei einem bereits platzierten CMS Block (beispielsweise bei "Text", "Zwei Spalten, Text" oder "Drei Spalten, Text") über das Wechsel-Icon (beim Anklicken eines Elements, siehe auch https://docs.shopware.com/de/shopware-6-de/Inhalte/Erlebniswelten#bloecke und "Element mit Inhalt füllen") dem CMS Block zuweisen und sie dadurch auch beliebig oft auf einer Erlebniswelt platzieren kann.
Beim Element für die Teaser und Banner kann im Tab "Einstellungen" ausgewählt werden, ob das ausgewählte Bild als Hintergrundbild eingebunden werden soll oder ob der Inhaltsbereich auf dem Bild platzieren werden soll, wenn das Bild kein Hintergrundbild ist. Zusätzlich können runde Ecken für das Element und der Abstand des kompletten Elements in Pixeln festgelegt werden. Insofern das Bild als Hintergrundbild eingebunden wurde, kann die Ausrichtung des Hintergrundbildes (von links oben bis rechts unten) und die Abmessung des Hintergrundbildes (contain, cover oder auto) ausgewählt und eine Hintergrundfarbe für das Element und eine minimale Höhe für das Element festgelegt werden. Des Weiteren kann man auch das komplette Element verlinken, falls dies gewünscht ist.
Im Tab "Inhaltsbereich 1" und im Tab "Inhaltsbereich 2" des Elements stehen folgende Konfigurationsmöglichkeiten zur Verfügung:
die Festlegung, ob sich die Breite des Inhaltsbereichs nach dem Inhalt richten soll (in diesem Fall hat der Inhaltsbereich dann keine feste Breite)
die Festlegung einer Maximalbreite des Inhaltsbereichs in Prozent oder Pixeln (Fall sich der Inhaltsbereich nicht über die gesamte Fläche erstrecken soll)
die Festlegung von runden Ecken für den Inhaltsbereich in Pixeln
die Festlegung der vertikalen Ausrichtung des Inhaltsbereichs (oben, mittig oder unten) und des dazugehörigen Außenabstandes
die Festlegung der horizontalen Ausrichtung des Inhaltsbereichs (links, mittig oder rechts) und des dazugehörigen Außenabstandes
die Festlegung des Innenabstandes des Inhaltsbereichs in Pixeln
die Festlegung einer Hintergrundfarbe für den Inhaltsbereich (bei Bedarf auch mit Transparenz)
die Festlegung des Textes des Inhaltsbereichs über ein TinyMCE - Feld
die Festlegung, ob die Linktexte beim Hover unterstrichen oder ob eine automatische Silbentrennung der Wörter angewendet werden soll
die Festlegung des Innenabstandes des Textes in Pixeln
Im Tab "Inhaltsbereich 1" des Elements gibt es ebenso die Möglichkeit, sich eine Schalfläche mit folgenden Konfigurationsmöglichkeiten anzeigen zu lassen:
die Festlegung des Textes der Schaltfläche
die Festlegung des Links der Schaltfläche
die Festlegung, ob das Icon der Schaltfläche angezeigt oder der Link in einem neuen Tab geöffnet werden soll
die Festlegung, ob der Text und die Schaltfläche untereinander platziert werden soll (andernfalls nebeneinander)
die Festlegung, ob der Linktext beim Hover unterstrichen oder ob eine automatische Silbentrennung der Wörter angewendet werden soll
die Festlegung des Innenabstandes der Schaltfläche in Pixeln
die Festlegung einer Schrift- und Hintergrundfarbe für die Schaltfläche
Individuelle Schaltfläche und individueller Text für ein Produkt (auf Anfrage, Urlaubsmeldung, uvm.)
Mit der Shopware 6 - App "Individuelle Schaltfläche und individueller Text für ein Produkt (auf Anfrage, Urlaubsmeldung, uvm.)" kann man auf der Produkt-Detailseite unter anderem die In den Warenkorb - Schaltfläche durch eine individuelle Schaltfläche ersetzen, die In den Warenkorb - Schaltfläche komplett ausblenden oder die In den Warenkorb - Schaltfläche um eine weitere Schaltfläche darüber oder darunter ergänzen. Somit hat man beispielsweise auch die Möglichkeit, je Produkt die Onlinebestellung bzw. Kaufoption zu deaktivieren.
Die individuelle Schaltfläche kann dabei entweder auf ein Shopware - Formular, auf einen Link oder auf eine E-Mail-Adresse verweisen. Bei der E-Mail-Adresse kann der Betreff und der E-Mail-Inhalt festgelegt werden.
Die individuelle Schaltfläche kann optional auch nur auf ausgewählte Produkte beschränkt werden.
Es kann auch ein individueller Text oberhalb der Schaltfläche angezeigt werden, der ebenso auf ausgewählte Produkte beschränkt werden kann. Der Text kann dabei entweder eine Fehlermeldung, eine Warnungsmeldung, eine Hinweismeldung, eine Erfolgsmeldung oder ein normaler Text sein, beispielsweise für eine Urlaubsmeldung oder weitere Erklärungen.
Ebenso ist es möglich, sich die Detail - Schaltfläche statt der In den Warenkorb - Schaltfläche im Kategorie Listing anzeigen zu lassen, falls die In den Warenkorb - Schaltfläche bei dem Produkt ersetzt oder ausgeblendet wurde. In diesem Fall kann dann auch der Lieferzeittext oder die Mengenauswahl auf der Produkt-Detailseite ausgeblendet werden, genauso wie das Eingabefeld für die Eingabe einer Produktnummer im Checkout.
Tabs für eine Erlebniswelt
Die Shopware 6 - App "Tabs für eine Erlebniswelt" fügt Tabs zu den Erlebniswelten - Elementen hinzu, die man entweder über den eigenen CMS Block "1 Spalte, Tabs" aus der Block-Kategorie "Text" oder wie gewohnt bei einem bereits platzierten CMS Block (beispielsweise bei "Text", "Zwei Spalten, Text" oder "Drei Spalten, Text") über das Wechsel-Icon (beim Anklicken eines Elements, siehe auch https://docs.shopware.com/de/shopware-6-de/Inhalte/Erlebniswelten#bloecke und "Element mit Inhalt füllen") dem CMS Block zuweisen und sie dadurch auch beliebig oft auf einer Erlebniswelt platzieren kann. Derzeit können bis zu 10 Tabs innerhalb des Elements zugeordnet werden, man kann aber natürlich jederzeit mehr als 10 Tabs in einer Erlebniswelt platzieren, indem man die weiteren Tabs einfach auf mehrere Elemente verteilt (somit sind im Prinzip unbegrenzt viele Tabs möglich).
Beim Element für die Tabs kann im Tab "Einstellungen" ausgewählt werden, ob eine Unterstreichung statt einer Umrandung um die Tabbeschriftungen verwendet werden soll, ob eine Umrandung um die aktive Tabbeschriftung, eine Umrandung um die nicht aktiven Tabbeschriftungen oder eine Umrandung um den Tabinhalt angezeigt werden soll. Dabei kann für jede Umrandung jeweils die Farbe der Umrandung ausgewählt werden. Zusätzlich kann man noch den Innenabstand der Tabbeschriftungen in Pixeln, den Innenabstand innerhalb der Tabs in Pixeln, die Schriftfarbe der aktiven Tabbeschriftung, die Schriftfarbe der nicht aktiven Tabbeschriftungen, die Hintergrundfarbe der aktiven Tabbeschriftung, die Hintergrundfarbe der nicht aktiven Tabbeschriftungen, die Schriftfarbe innerhalb der Tabs, die Hintergrundfarbe innerhalb der Tabs und die Farbe der Trennlinie innerhalb der Tabs festlegen. Des Weiteren kann festgelegt werden, welcher Tab zu Beginn geöffnet sein soll.
Im Tab "Tabs" des Elements kann man dann die Inhalte der bis zu 10 Tabs festlegen, je Tab stehen dabei folgende Konfigurationsmöglichkeiten zur Verfügung:
die Festlegung, ob der jeweilige Tab angezeigt werden soll
die Festlegung der Beschriftung des jeweiligen Tabs
die Festlegung des Inhalts des jeweiligen Tabs mit Hilfe eines TinyMCE - Editors
die Auswahl der Spaltenanzahl (1, 2 oder 3) innerhalb des Tabs
die Auswahl, ob die Überschriften nicht mehrspaltig innerhalb des Tabs angezeigt werden sollen
die Auswahl, ob eine vertikale Trennlinie innerhalb des Tabs angezeigt werden soll
Insofern man den Inhalt über mehrere Spalten erstrecken lassen möchte, dazwischen aber wieder einen nicht mehrspaltigen Inhalt, der keine Überschrift sein soll, haben möchte, kann man dazu den Text in ein div - Tag mit der CSS - Klasse has-column-span-all einfügen.
Aufklappbare Bereiche / Akkordeons für eine Erlebniswelt (bspw. für FAQ oder Karriereseiten)
Die Shopware 6 - App "Aufklappbare Bereiche / Akkordeons für eine Erlebniswelt (bspw. für FAQ oder Karriereseiten)" fügt aufklappbare Bereiche / Akkordeons zu den Erlebniswelten - Elementen hinzu, die man entweder über die eigenen CMS Blöcke "1 Spalte, Aufklappbare Bereiche", "2 Spalten, Aufklappbare Bereiche" und "3 Spalten, Aufklappbare Bereiche" aus der Block-Kategorie "Text" oder wie gewohnt bei einem bereits platzierten CMS Block (beispielsweise bei "Text", "Zwei Spalten, Text" oder "Drei Spalten, Text") über das Wechsel-Icon (beim Anklicken eines Elements, siehe auch https://docs.shopware.com/de/shopware-6-de/Inhalte/Erlebniswelten#bloecke und "Element mit Inhalt füllen") dem CMS Block zuweisen und sie dadurch auch beliebig oft auf einer Erlebniswelt platzieren kann. Derzeit können bis zu 10 aufklappbare Bereiche innerhalb des Elements zugeordnet werden, man kann aber natürlich jederzeit mehr als 10 aufklappbare Bereiche in einer Erlebniswelt platzieren, indem man die weiteren aufklappbaren Bereiche einfach auf mehrere Elemente verteilt (somit sind im Prinzip unbegrenzt viele aufklappbare Bereiche möglich).
Bei Element für die aufklappbaren Bereiche kann im Tab "Einstellungen" ausgewählt werden, ob die komplette Beschriftung anklickbar sein soll, ob eine Umrandung um die aufklappbaren Bereiche oder ob ein Icon zum Auf- und Zuklappen der aufklappbaren Bereiche ("Pfeil nach unten & Pfeil nach oben" oder "Plus & Minus") angezeigt werden soll. Zusätzlich kann man noch den Innenabstand der Beschriftung in Pixeln, den Innenabstand innerhalb der aufklappbaren Bereiche in Pixeln, die Schriftfarbe der Beschriftung, die Hintergrundfarbe der Beschriftung, die Iconfarbe der Beschriftung, die Schriftfarbe innerhalb der aufklappbaren Bereiche, die Hintergrundfarbe innerhalb der aufklappbaren Bereiche und die Farbe der Trennlinie innerhalb der aufklappbaren Bereiche festlegen.
Speziell für SEO - Zwecke kann der Typ der Beschriftung ausgewählt werden, also ob die Beschriftung ein normaler Link, eine h2-, h3-, h4-, h5- oder h6-Überschrift sein soll.
Des Weiteren kann festgelegt werden, ob bereits ein Bereich aufgeklappt werden soll oder alle Bereiche zu Beginn geschlossen bleiben sollen.
Im Tab "Aufklappbare Bereiche" des Elements kann man dann die Inhalte der bis zu 10 aufklappbaren Bereiche festlegen, je aufklappbarem Bereich stehen dabei folgende Konfigurationsmöglichkeiten zur Verfügung:
die Festlegung, ob der jeweilige aufklappbare Bereich angezeigt werden soll
die Festlegung der Beschriftung des jeweiligen aufklappbarem Bereichs
die Festlegung des Inhalts des jeweiligen aufklappbarem Bereichs mit Hilfe eines TinyMCE - Editors
die Auswahl der Spaltenanzahl (1, 2 oder 3) innerhalb des aufklappbarem Bereichs
die Auswahl, ob die Überschriften nicht mehrspaltig innerhalb des aufklappbarem Bereichs angezeigt werden sollen
die Auswahl, ob eine vertikale Trennlinie innerhalb des aufklappbarem Bereichs angezeigt werden soll
Insofern man den Inhalt über mehrere Spalten erstrecken lassen möchte, dazwischen aber wieder einen nicht mehrspaltigen Inhalt, der keine Überschrift sein soll, haben möchte, kann man dazu den Text in ein div - Tag mit der CSS - Klasse has-column-span-all einfügen, wie es auf dem letzten Screenshot im Bild Slider zu sehen ist.
Grafische Listen für eine Erlebniswelt (mit frei definierbarem Text, runden Ecken, uvm.)
Die Shopware 6 - App "Grafische Listen für eine Erlebniswelt (mit frei definierbarem Text, runden Ecken, uvm.)" fügt grafische Listen zu den Erlebniswelten - Elementen hinzu, die man entweder über die eigenen CMS Blöcke "2 Spalten, Grafische Listen" und "3 Spalten, Grafische Listen" aus der Block-Kategorie "Text & Bild" oder wie gewohnt bei einem bereits platzierten CMS Block (beispielsweise bei "Zwei Spalten, Text" oder "Drei Spalten, Text") über das Wechsel-Icon (beim Anklicken eines Elements, siehe auch https://docs.shopware.com/de/shopware-6-de/Inhalte/Erlebniswelten#bloecke und "Element mit Inhalt füllen") dem CMS Block zuweisen und sie dadurch auch beliebig oft auf einer Erlebniswelt platzieren kann. Derzeit können bis zu 10 grafische Listenelemente innerhalb der jeweiligen grafischen Liste zugeordnet werden, man kann aber natürlich jederzeit mehr als 10 grafische Listenelemente in einer Erlebniswelt platzieren, indem man die weiteren grafischen Listenelemente einfach auf mehrere Elemente verteilt (somit sind im Prinzip unbegrenzt viele grafische Listenelemente möglich).
Bei der grafischen Liste kann man im Tab "Einstellungen" eine Überschrift festgelegt werden, es kann aber auch ausgewählt werden, ob sich die Listenelemente über die gesamte Breite erstrecken sollen. Zusätzlich kann man noch den Abstand nach oben und nach unten für die Listenelemente in Pixeln als auch den Innenabstand festlegen.
Des Weiteren kann man die Breite und Höhe der Aufzählungszeichen der Listenelemente, die Position der Aufzählungszeichen der Listenelemente nach oben und nach links in Pixeln festlegen als auch den Typ der Aufzählungszeichen der Listenelemente auswählen, also ob eine Icon - Klasse (siehe: https://component-library.shopware.com/icons/ , derzeit sind 203 Icons auswählbar) oder ein eigener Wert (beispielsweise "1") verwendet werden soll. Ebenso kann man die Farbe, die Hintergrundfarbe und die Farbe der Umrandung der Aufzählungszeichen auswählen. Die Umrandung kann dabei auch komplett entfernt oder dessen Wert geändert als auch nicht abgerundet werden.
Bei den Aufzählungstexten der Listenelemente kann der Abstand nach links in Pixeln, der Innenabstand in Pixeln, die Hintergrundfarbe als auch die Farbe der Umrandung der Aufzählungstexte ausgewählt werden. Die Umrandung kann dabei auch komplett entfernt oder dessen Wert geändert als auch nicht abgerundet werden.
Im Tab "Grafische Listenelemente" der grafischen Liste kann man dann die Inhalte der bis zu 10 grafischen Listenelemente festlegen, je Listenelemente stehen dabei folgende Konfigurationsmöglichkeiten zur Verfügung:
die Festlegung, ob das jeweilige Listenelement angezeigt werden soll
die Auswahl der Icon - Klasse des Aufzählungszeichens des jeweiligen Listenelements
die Festlegung des eigenen Wertes des Aufzählungszeichens des jeweiligen Listenelements
die Festlegung des Aufzählungstextes des jeweiligen Listenelements mit Hilfe eines TinyMCE - Editors
Drehendes Element / Flipping Card für eine Erlebniswelt (mit frei definierbarem Text uvm.)
Die Shopware 6 - App "drehendes Element / Flipping Card für eine Erlebniswelt (mit frei definierbarem Text uvm.)" fügt ein drehendes Element / Flipping Card zu den Erlebniswelten - Elementen hinzu, das man entweder über die eigenen CMS Blöcke "2 Spalten, Flipping Card" und "3 Spalten, Flipping Card" aus der Block-Kategorie "Text & Bild" oder wie gewohnt bei einem bereits platzierten CMS Block (beispielsweise bei "Zwei Spalten, Text" oder "Drei Spalten, Text") über das Wechsel-Icon (beim Anklicken eines Elements, siehe auch https://docs.shopware.com/de/shopware-6-de/Inhalte/Erlebniswelten#bloecke und "Element mit Inhalt füllen") dem CMS Block zuweisen und es dadurch auch beliebig oft auf einer Erlebniswelt platzieren kann.
Bei der Flipping Card kann man im Tab "Einstellungen" unter anderem die Aktion, bei der die Flipping Card wechseln soll, festlegen, also entweder beim Hover über das Erlebniswelten - Element oder beim Klick auf die Schaltfläche. Zusätzlich kann man auch den Effekt für den Wechsel der Vorder- und Rückseite auswählen, also ein gleichmäßiger, seitlich linker oder seitlich rechter Flip.
Bei der Schaltfläche für den Wechsel der Flipping Card kann die Hintergrundfarbe und die Hover-Hintergrundfarbe, die Schriftfarbe und die Hover-Schriftfarbe aber auch die Rahmenfarbe, die vertikale Ausrichtung (oben, mittig, unten) inklusive des dazugehörigen Abstandes, die horizontale Ausrichtung (links, mittig, rechts) inklusive des dazugehörigen Abstandes, der Innenabstand, die Vollflächigkeit der Schaltfläche, der Text der Schaltfläche und ein Icon (Pfeil-nach-rechts & Pfeil-nach-links oder Plus & Minus) festgelegt werden.
Des weiteren können zusätzlich folgende Einstellungen jeweils für die Vorder- und die Rückseite festgelegt werden:
die Auswahl des Hintergrundbildes
die Auswahl der Hintergrundausrichtung für das Hintergrundbild
die Auswahl der Hintergrundabmessung für das Hintergrundbild (contain, cover oder auto)
die Festlegung der Hintergrundfarbe
Beim Inhaltsbereich der Vorder- und Rückseite stehen ebenso eine Vielzahl an Konfigurationsmöglichkeiten zur Verfügung, dazu gehören:
die Festlegung der Hintergrundfarbe und der Hover-Hintergrundfarbe des Inhaltsbereichs
die Festlegung der vertikalen Ausrichtung des Inhaltsbereichs (oben, mittig, unten) und des dazugehörigen Abstandes
die Festlegung der horizontalen Ausrichtung des Inhaltsbereichs (links, mittig, rechts) und des dazugehörigen Abstandes
die Festlegung des Innenabstandes des Inhaltsbereichs
die Festlegung der Vollflächigkeit des Inhaltsbereichs
die Festlegung der Breite des Inhaltsbereichs, wenn sich der Inhalt beispielsweise über mehrere Zeilen und nicht über die komplette Fläche erstrecken soll
die Komplettverlinkung der Rückseite
Der Inhalt kann dabei über ein TinyMCE - Feld gepflegt werden, sodass Sie beispielsweise folgende Inhaltselemente im Inhaltsbereich hinterlegen können:
normalen Text
Bilder
Links
HTML-Elemente
Überschriften (h1, h2, h3, h4, h5 und h6)
Ebenso kann man über das TinyMCE - Feld beispielsweise den Inhalt zentrieren, formatieren (beispielsweise fett oder kursiv markieren oder unterstreichen) oder auch Links setzen, die Schriftgröße oder auch die Schriftfarbe festlegen.
Weitere Tabs für die Produkt - Detailseiten (Eigene Tabs, Eigenschaften, Hersteller, uvm.)
Mit der Shopware 6 - App "Weitere Tabs für die Produkt - Detailseiten (Eigene Tabs, Eigenschaften, Hersteller, uvm.)" kann man die Produkt - Detailseiten um weitere Tabs erweitern, dazu gehören eigenständige Tabs für die Eigenschaften und den Hersteller eines Produkts. Ebenso hat man die Möglichkeit, eigene Tabs mit eigenen Inhalten über ein TINYMCE-Feld zu befüllen und beim Produkt mit anzubieten. Alle Tabs können dabei auch vor dem Bewertungen-Tab angezeigt werden und in Ihrer Position nach Belieben angeordnet werden.
Des Weiteren ist es auch möglich, den Inhalt eines Tabs, der beispielsweise bei allen Produkten gleich sein soll (beispielsweise Versandinformationen), über die Option "Tab 1 über einen Textbaustein befüllen" (dies ist für jeden Tab möglich) durch einen Textbaustein befüllen zu lassen, ohne das man den gleichen Inhalt bei allen Produkten hinterlegen und bei Änderungen alle Produkte anfassen müsste.
Die Textbausteine wären dazu:
Tab 1 Überschrift: tab1HeadlineFillviasnippet
Tab 1 Inhalt: tab1ContentFillviasnippet
Tab 2 Überschrift: tab2HeadlineFillviasnippet
Tab 2 Inhalt: tab2ContentFillviasnippet
Tab 3 Überschrift: tab3HeadlineFillviasnippet
Tab 3 Inhalt: tab3ContentFillviasnippet
Tab 4 Überschrift: tab4HeadlineFillviasnippet
Tab 4 Inhalt: tab4ContentFillviasnippet
Tab 5 Überschrift: tab5HeadlineFillviasnippet und
Tab 5 Inhalt: tab5ContentFillviasnippet.
Ebenso hat man die Möglichkeit, den Namen des ersten bis zum fünften Tabs individuell je Produkt festzulegen (bei den Feldern "Tab 1 Überschrift" bis "Tab 5 Überschrift"), falls dies gewünscht ist.
Folgende Inhaltselemente sind innerhalb der eigenen Tabs möglich:
normaler Text
Bilder
Links (aber keine Direktlinks auf YouTube- oder Vimeo-Videos oder PDF-Datenblätter)
HTML-Elemente
Überschriften (h1, h2, h3, h4, h5 und h6)
YouTube - Videos (indem man den YouTube - Video - Link https://www.youtube.com/watch?v=ySCebVOBjtM oder https://youtu.be/ySCebVOBjtM einfach mit einer Leerzeile darüber und darunter in den Editor einfügt)
Vimeo - Videos (indem man den Vimeo - Video - Link https://vimeo.com/68370399 einfach mit einer Leerzeile darüber und darunter in den Editor einfügt)
PDF - Datenblätter (indem man den Link zum PDF - Datenblatt https://swdemo6.sebastianschreier.de/media/pdf/g0/95/ba/Anleitung_WeitereTabsSW6.pdf einfach mit einer Leerzeile darüber und darunter in den Editor einfügt)
Bei YouTube - Videos können innerhalb der App - Konfiguration folgende YouTube - Parameter für alle YouTube - Videos festgelegt werden:
das Ausblenden der Steuerung (controls)
das Ausblenden der Video - Empfehlung am Ende (rel)
das Ausblenden des Brandings (branding).
Bei Vimeo - Videos können innerhalb der App - Konfiguration folgende Vimeo - Parameter für alle Vimeo - Videos festgelegt werden:
das Ausblenden des Avatars (portrait)
das Ausblenden des Titels (title)
das Ausblenden des Autors (byline).
Sebastian Schreier
Die Seite von Sebastian Schreier informiert über seine Leistungen, Qualifikationen, Referenzen und seine Tipps & Tricks. Sie basiert auf dem Shopsystem Shopware 6 und setzt ein selbst entwickeltes Shopware Theme ein.
Des Weiteren sind folgende selbst entwickelte Shopware 6 - Apps im Einsatz:
Shop ohne Kauf-Funktion als reines Schaufenster
Blogbeiträge erstellen
Individualisieren des Dashboards der Administration