SEO-Texte in Shopware 6 hinterlegen
Bei den SEO-Maßnahmen sollte neben den Meta-Informationen nach wie vor ein großes Augenmerk auf die Seiteninhalte gelegt werden. Das Platzieren von sogenannten SEO-Texten auf den wichtigsten Produkt- und Kategorieseiten ist deshalb nach wie vor unverzichtbar. Folgende Kriterien sollte der Text erfüllen:
- er sollte klar strukturiert und gut lesbar sein, beispielsweise indem man über Unterüberschriften den Text auflockert und in Abschnitte aufteilt
- außerdem sollte er mindestens 300 Wörter lang sein und das Haupt-Keyword enthalten
- darüber hinaus sollte der Text dem Leser einen Mehrwert bieten, beispielsweise indem das Produkt erklärt und die Vorteile und Einsatzmöglichkeiten aufzeigt werden oder bei der Kategorie beschrieben wird, mit welchem Thema sie sich befasst
- obendrein sollte er mit einer Auflistung der wichtigsten Punkte und einer sogenannten Call-to-Action beendet werden.
Platzierung eines SEO-Textes bei einer Kategorie
In Shopware 6 werden die SEO-Texte für die Kategorien in einem sogenannten Layout vom Typ "Kategorieseite" hinterlegt. Dazu platziert man per Drag & Drop das CMS-Element "Text", "Text-Banner" oder "Teaser-Text" aus der Block-Kategorie "Text" in einem CMS-Block des Layouts und weist es über die Schaltfläche "Layout zuweisen" der Kategorie zu.
Im CMS-Element legt man nun den eigentlichen Inhalt fest. Über sogenannte Variablen, die als Platzhalter fungieren, können generische Texte ermöglicht werden, sodass auch nur ein einziges Layout für alle Kategorien verwendet werden kann. Über das Icon "Variable einfügen" des Rich Text Editors können die Variablen an beliebiger Stelle innerhalb des Textes eingefügt werden. Über diese Funktion hätte man die Möglichkeit, eine Überschrift vom Typ "Überschrift 1" (<h1>) wie "Alles zum Thema {{ category.name }}" zu definieren und darunter einen Text "{{ category.description }}" zu platzieren.
Sobald bei der zugeordneten Kategorie im Tab "Allgemein" im Bereich "Menü-Einstellungen" beim Feld "Beschreibung" ein Text hinterlegt ist, wird der entsprechende Platzhalter automatisch durch diesen ersetzt. Selbst das Bild der Kategorie wäre über die Variable {{ category.media.url }} möglich. Oder auch der Meta-Titel über {{ category.metaTitle }} und die Meta-Beschreibung über {{ category.metaDescription }}.

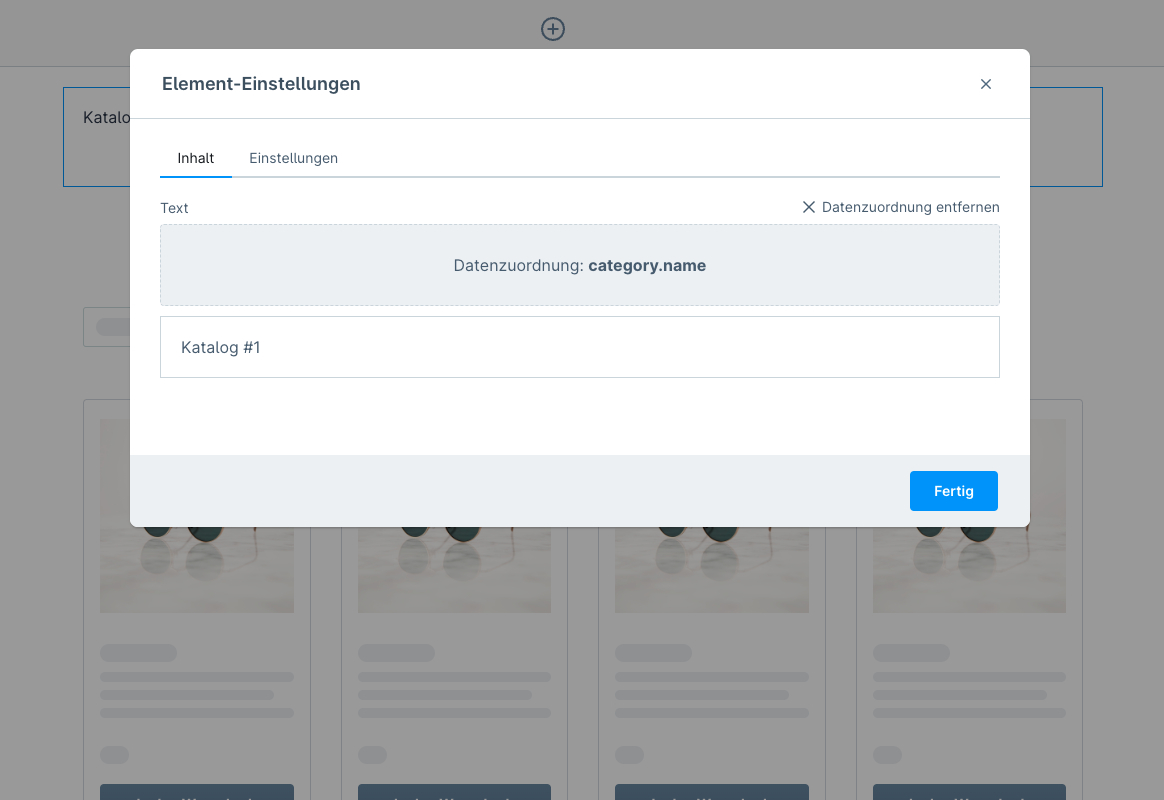
Alternativ kann dazu auch die Funktion der "Datenzuordnung" genutzt werden, bei der der Inhalt des Elements aus dem ausgewählten Datensatz (beispielsweise category.name oder category.description) stammt.

Optimierung der Produktseiten
Die Optimierung der Produktseiten sorgt dafür, dass die Produkte in den Suchergebnissen gut platziert sind. Deshalb sollte man einen großen Wert darauf legen, dass vor allem die Produktbeschreibungen alle wichtigen Informationen enthalten, die Vorteile und Merkmale des jeweiligen Produkts hervorheben und auf die Zielgruppe zugeschnitten sind. Auch das Einbinden von hochwertigen Bildern und Videos kann an dieser Stelle einen Vorteil bringen. Einen positiven Effekt liefert auch das Anzeigen von Kundenrezensionen oder eines FAQ-Bereichs (auf Deutsch: "Häufig gestellte Fragen"), in denen sich der Nutzer einen besseren Überblick über das Produkt verschaffen kann.
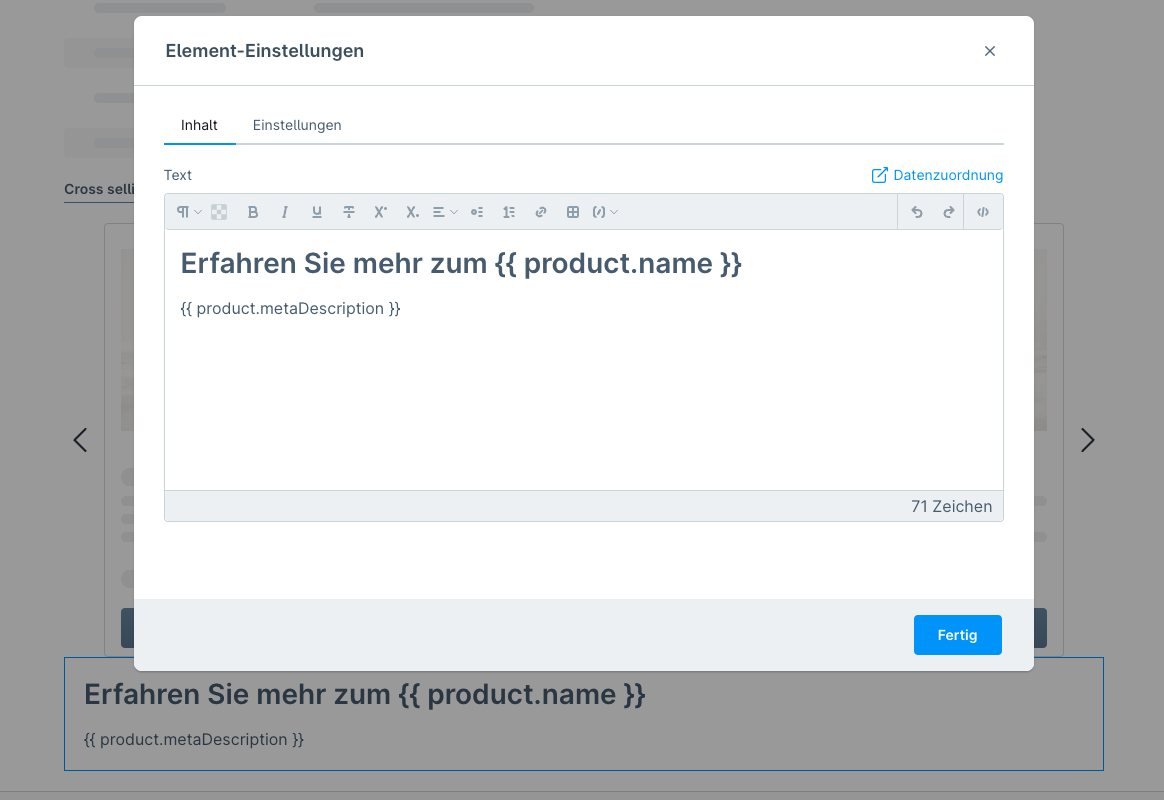
Genauso wie bei den Kategorien ist es bei den Produkten möglich, diesen ein sogenanntes Layout vom Typ "Produktseite" zuzuweisen. Auf diese Weise können auch für die wichtigsten Produktseiten eigene SEO-Texte über die CMS-Elemente "Text", "Text-Banner" oder "Text-Teaser" aus der Block-Kategorie "Text" eingepflegt und dort Variablen wie {{ product.name }}, {{ product.metaTitle }} oder {{ product.metaDescription }} genutzt werden.

Suchmaschinenoptimierung der Bilder als Teildisziplin vom Content SEO
Auch die auf der Seite verwendeten Bilder können für die Suchmaschinen optimiert werden. Wichtig ist hierbei, den Bildern einen "sprechenden" Dateinamen zu geben, der im Bestfall kurz und aussagekräftig ist. Außerdem sollte er beschreiben, was auf dem Bild zu sehen ist und am besten auch das dementsprechende Haupt-Keyword beinhalten.
Da die Crawler von Suchmaschinen nicht unmittelbar in der Lage sind, Bildinhalte zu sehen, sollte das sogenannte alt- und title-Attribut eines Bildes gepflegt werden. Das alt-Attribut kommt vor allem dann zum Tragen, wenn das Bild im Browser des Nutzers nicht richtig geladen werden konnte. Es ist aber auch für die Barrierefreiheit relevant, da Screenreader mit Hilfe des alt-Textes beschreiben können, was auf dem Bild zu erkennen ist. Das title-Attribut wird dagegen angezeigt, wenn der Nutzer den Mauszeiger über das Bild bewegt und verbessert somit hauptsächlich die Usability für Nutzer von Computermäusen. Sogenannte Call-to-Actions wären an dieser Stelle möglich. Wichtig ist hierbei, dass es sich vom alt-Attribut unterscheiden sollte.
Zudem sollte die Dateigröße der Bilder im Auge behalten werden, da kurze Ladezeiten vor allem für Smartphones aber auch Suchmaschinen wie Google wichtig sind. Die 200kb-Grenze sollte deshalb nicht überschritten werden. Aus diesem Grund sollten die Bilder bereits vor dem Upload entsprechend so weit komprimiert werden, dass keine wichtigen Bildinformationen verloren gehen.
Um den Dateinamen, das alt- und das title-Attribut eines Bildes abzuändern, wechselt man dazu in Shopware 6 unter "Inhalte" und "Medien" in die "Medienverwaltung" und klickt auf den entsprechenden Ordner. Nach dem Markieren eines Bildes wird nun auf der rechten Seite neben den Aktionen und der Vorschau auch der Bereich "Metadaten" angezeigt. Hier kann nun beim Feld "Name" der Dateiname, beim Feld "Alt-Text" das alt-Attribut und beim Feld "Titel" das title-Attribut hinterlegt werden.
